Cómo recibir datos desde un formulario POST en ASP.NET MVC
Enviar datos desde un formulario web hacia el servidor con el método Http POST, es uno de los procesos más habituales en el desarrollo de aplicaciones web de gestión empresarial. Cuando Microsoft lanzó su primera versión del framework .NET MVC, cambió radicalmente la forma de tratar los formularios web (hasta el momento ASP.NET Web forms), suprimiendo los antiguos postbacks y adaptando a los estándares web de la W3C la forma en que las Vistas y Controladores intercambian información.
En este Artículo veremos las tres diferentes formas de las que dispone un Controlador ASP.NET MVC (sus Acciones) para recibir datos desde un formulario web mediante el método Http POST.
1. Definiendo parámetros como variables
Partiremos de un caso bastante simple, donde queremos enviar desde la Vista los datos de inicio de sesión (Login) de un usuario determinado, a través de un formulario básico en HTML.

<div class="row">
<div class="col-md-3 form-horizontal">
<form action="/Home/Index" method="post">
<br />
<input type="text" class="form-control" name="usr" placeholder="Usuario" required autofocus>
<br />
<input type="password" class="form-control" name="pwd" placeholder="Contraseña" required>
<br />
<button class="btn btn-primary" type="submit">
Iniciar sesión
</button>
<label class="checkbox pull-right">
<input type="checkbox" name="rme">
<label>Recordarme</label>
</label>
</form>
</div>
</div>Recibir estos datos en el Controlador, es tan sencillo como definir un parámetro por cada variable de formulario en la Acción correspondiente. La única condición requerida, es que el nombre de las variables (atributo name= de la etiqueta HTML) coincida con el nombre del parámetro definido en la Acción (sensible a mayúsculas y minúsculas).
[HttpPost]
public ActionResult Index(string usr, string pwd, string rme)
{
// Aquí cualquier uso de las variables 'usr', 'pwd' y 'rme'
return View("Index");
}
2. Mediante la clase FormCollection
En ciertas ocasiones, el número de variables de formulario que debemos enviar al servidor es bastante grande, por ejemplo, un formulario de registro de datos de usuario. En esta situación, definir en la Acción un parámetro para cada variable de formulario es una labor bastante tediosa y engorrosa a nivel de código.
Para estos casos, ASP.NET MVC nos proporciona la clase FormCollection, a través de la cual podemos acceder a una colección del tipo Clave/Valor formada por los elementos contenidos en el Form desde el que se realiza el POST.

<div class="row">
<form action="/Home/Index" method="post">
<div class="col-md-3 form-horizontal">
<br />
<input type="text" class="form-control" name="Nombre" placeholder="Nombre" required>
<br />
<input type="text" class="form-control" name="Apellidos" placeholder="Apellidos" required>
</div>
<div class="col-md-3 form-horizontal">
<br />
<input type="password" class="form-control" name="Email" placeholder="Correo electrónico" required>
<br />
<button class="btn btn-primary" type="submit">
Iniciar sesión
</button>
</div>
</form>
</div>A nivel de Controlador, definiremos un único parámetro del tipo FormCollection en la Acción correspondiente.
[HttpPost]
public ActionResult Index(FormCollection formCollection)
{
string _nombre = formCollection["Nombre"];
string _apellidos = formCollection["Apellidos"];
string _email = formCollection["Email"];
// Aquí cualquier uso de las variables '_nombre',
// '_apellidos' y '_email'
return View("Index");
}
3. Usando un Modelo de datos (Model binding)
Como ya sabemos, los Modelos de datos en ASP.NET MVC, son los elementos o entidades que entre otras cosas, nos permiten intercambiar información entre los Controladores y las Vistas.
Si queremos aprovechar todo el potencial que nos ofrece ASP.NET MVC para enviar datos desde un formulario web al servidor, es siempre una buena práctica definir y utilizar Modelos de datos que encapsulen la información que se quiere intercambiar entre las distintas capas lógicas de nuestra aplicación.
El Model Binding es una funcionalidad de ASP.NET MVC, que no solo nos permite encapsular en un Modelo los datos que han de ser enviados desde un formulario web hacia la Acción de un determinado Controlador, si no que además realiza el enlace de los datos entre las capas lógicas de la aplicación de una manera automática y eficiente.
Para entender cómo funciona el Model Binding realizaremos el mismo ejemplo anterior, pero en este caso definiremos un Modelo de datos que represente el conjunto de variables del formulario web que queremos enviar al servidor. Este Modelo deberá proporcionar al Model Binding toda la información posible acerca de los datos que contiene, facilitando así las labores de enlace y validación de datos.
public class Usuario
{
public Usuario()
{
this.Id = Guid.NewGuid();
this.Creado = DateTime.Now;
}
[Key]
[Required]
public Guid Id { get; set; }
[Required]
public DateTime Creado { get; set; }
[Required(ErrorMessage = "Nombre es requerido")]
[StringLength(50, ErrorMessage = "Logitud máxima 50")]
public string Nombre { get; set; }
[Required(ErrorMessage = "Apellido es requerido")]
[StringLength(50, ErrorMessage = "Logitud máxima 50")]
public string Apellidos { get; set; }
[Required(ErrorMessage = "Email es requerido")]
[StringLength(100, ErrorMessage = "Logitud máxima 100")]
[DataType(DataType.EmailAddress, ErrorMessage = "Email error")]
[EmailAddress(ErrorMessage = "Correo electrónico incorrecto")]
public string Email { get; set; }
}
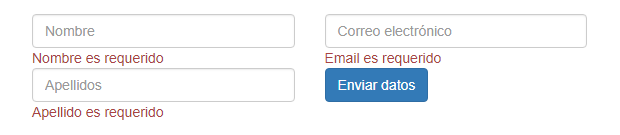
En lo que respecta a la Vista, en este caso construiremos el formulario web utilizando los HTM Helpers de ASP.NET MVC. También debemos indicar a la Vista el Modelo de datos con el que trabajará el Model Binding, a través del la propiedad @model.
@model Usuario
<div class="row">
@using (Html.BeginForm("Index", "Home", FormMethod.Post))
{
@Html.AntiForgeryToken()
<div class="col-md-3 form-horizontal">
<br />
@Html.TextBoxFor(x => x.Nombre,
new { @class = "form-control", placeholder = "Nombre", autofocus = "autofocus" })
@Html.ValidationMessageFor(x => x.Nombre, null, new { @class = "text-danger" })
<br />
@Html.TextBoxFor(x => x.Apellidos,
new { @class = "form-control", placeholder = "Apellidos" })
@Html.ValidationMessageFor(x => x.Apellidos, null, new { @class = "text-danger" })
</div>
<div class="col-md-3 form-horizontal">
<br />
@Html.TextBoxFor(x => x.Email,
new { @class = "form-control", placeholder = "Correo electrónico" })
@Html.ValidationMessageFor(m => m.Email, null, new { @class = "text-danger" })
<br />
<button class="btn btn-primary" type="submit">
Enviar datos
</button>
</div>
}
</div>
El proceso de recepción de datos en el Controlador es bastante simple, solo debemos definir un parámetro en la Acción correspondiente, del tipo del Modelo de datos utilizado. A través de la propiedad ModelState.IsValid de la clase Controller, comprobaremos si los datos recibidos desde el formulario web cumplen las condiciones de validación indicadas en la definición del Modelo de datos.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Index(Usuario usuario)
{
if (ModelState.IsValid)
{
string _nombre = usuario.Nombre;
string _apellidos = usuario.Apellidos;
string _email = usuario.Email;
// Aquí cualquier uso de las variables del Modelo
}
return View("Index");
}Conclusión
Evidentemente, el potencial de ASP.NET MVC a la hora de tratar el envío de datos al servidor mediante Http POST, es notablemente superior al que ofrece ASP.NET Web Forms con sus ya conocidos postbacks. Solo indicar por último, que los tres métodos vistos anteriormente no son exclusivos, o sea, podemos utilizarlos conjuntamente en una Acción de Controlador, si así fuera necesario: public ActionResult Index(string usr, string pwd, string rme, FormCollection formCollection, Usuario usuario) { }.

Nuevo comentario
Comentarios
Simplemente, Majistral!!!
Al enviar los datos del formulario a al controlador Post estos se registran en blanco, cual es el posible problema a esto?
@facu:
Gracias por tu comentario.
No puedes usar más de un Model por Vista. Lo que si puedes hacer, es crearte un Modelo compuesto o ViewModel que contenga todos los Modelos que quieres enviar al Controlador.
Por ejemplo, si quieres enviar los datos de un usuario (clase
Usuario) y además su dirección (claseDireccion)Lo que debes hacer es crearte una nueva clase
UsuarioViewModel, que contenga ambos Modelos:Ahora deberás remodelar la Vista y la Acción del Controlador, para que acepte mediante Model Binding este nuevo Modelo.
Excelente, puedo usar mas de un model por vista? como sería? gracias